قالب بريك شبيه قالب sahifa من تصميمي
 |
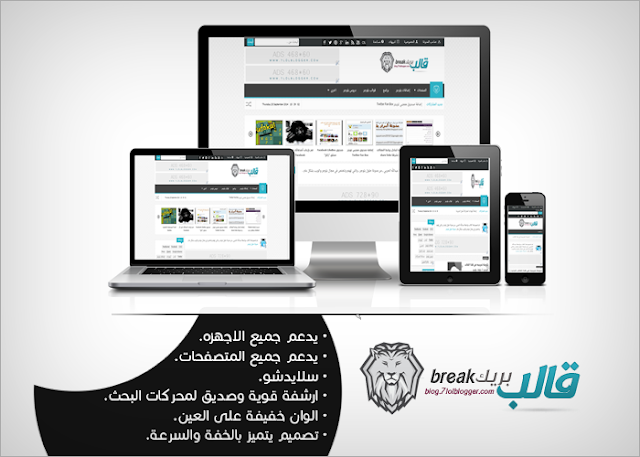
| قالب بريك |
والصلاة والسلام على خير خلق الله سيدنا محمد عليه افضل الصلاة واتم التسليم
السلام عليكم ورحمة الله وبركاته .
قالب بريك | تصميم مدونة المجالد
تم بحمد من الله وفضله الانتهاء من تصميم قالب بريك , وهو قالب مطروح للكل بشكل مجاني...
اهم المميزات المطروحة بالقالب :
- خاصية الـ responsive لاول مره اقوم بتجريبها بشكل كامل وقد نجحت بها, وهي تناسب القالب مع جميع الاجهزه , تستطيع اختبار القالب بعد تركيبه , جرب ان تفتحه بجهازك الجوال او التابلت , او جرب هذا الموقع http://www.responsinator.com/ لاختبار القالب سيعطيك تفاصيل اكثر واجمل.
- القالب يدعم جميع المتصفحات .
- الوان خفيفة على العين ومريحة.
- تصميم يتميز بالخفة والسرعة.
- القالب قوي في دعم الارشفة لما اضفته له من ميتا تاج.
- سلايد شو اوتوماتيكي.
- شريط اخبار اوتوماتيكي.
- ساعة , تاريخ , محرك بحث .. الخ.
- تستطيع اكتشاف باقي التفاصيل من خلال تصفحك للقالب.
***-------***
مصمم القالب : طارق
***-------***
مثال مباشر للقالب :
ملاحظات مهمه للتركيب :
طريقة تركيب القالب , انسخ الاكواد الموجوده بالقالب الجديد والصقها بدلاَ من القالب القديم ثم اعمل حفظ.
1: تعديل الميتا تاج ( للارشفة ) :
في اول القالب تحت وسم <head> ستجد كود شبيه بهذا الكود , قم بتعديله بما يناسب مدونتك :<b:if cond='data:blog.pageType == "index"'>
<meta content='مدونة بلابلا | قوالب أحترافيه 2014 | إضافات بلوجر 2014 | قوالب بلوجر 2014 | قوالب معربه 2014 | أكواد بلوجر | اسرار بلوجر | دروس بلوجر | ارشفة بلوجر | blogger seo' name='Description'/>
<meta content='بلا | بلوجر | blogger | دروس بلوجر | إضافات بلوجر | قوالب بلوجر معربة | ادسنس.' name='keywords'/>
<meta content='global' name='distribution'/>
<meta content='10 days' name='revisit'/>
<meta content='10 days' name='revisit-after'/>
<meta content='document' name='resource-type'/>
<meta content='width=1100' name='viewport'/>
<meta content='all' name='audience'/>
<meta content='general' name='rating'/>
<meta content='blogger' name='generator'/>
<meta content='index, follow' name='robots'/>
<meta content='jetara x' name='author'/>
<meta content='SA' name='country'/>
<meta content='7lol blogger' name='copyright'/>
<meta content='IE=9' http-equiv='X-UA-Compatible'/>
<meta content='chrome=1' http-equiv='X-UA-Compatible'/>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/> | إضافات بلوجر 2014 - قوالب بلوجر 2014</title>
<b:else/>
<title><data:blog.pageName/> | حلول بلوجر</title>
</b:if>
: تعديل السلايد شو :
السلايد شو يعمل اتوماتيكياَ ويجلب اخر المشاركات , ولكي يعمل يجب ان تبحث في القالب عن هذا الرابط http://template-break.blogspot.com/ وتستبدله برابط مدونتك .3: ابحث في القالب عن اي شيء يخص هذا الرابط http://template-break.blogspot.com/ واستبدله برابط مدونتك.
4: تعديل روابط القائمة :
ابحث عن اسم التبويب الذي تريد تغيره , على سبيل المثال " برامج " ستجد الكود هكذا :<a href="http://template-break.blogspot.com/">استبدل الاحمر بالرابط الذي تريده , واستبدل كلمة برامج بالكلمة التي تريد.
برامج
</a>
5: لوجو المدونة يجب ان يكون بهذه المقاسات :
- عرض " 480px
- طول " 80px
6: تستطيع ان تضع بجانب اللوجو مساحتين اعلانيتين , لكل واحد منهما هذه المقاسات :
- عرض " 468px
- طول " 60px
7 : الملاحظة الموجودة فوق صندوق المشاركات تستطيع وضعها من خلال التخطيط , افتح اداة html/javascrip والصق فيها هذا الكود مع التعديل الذي تريد :
<style>
.info {
line-height: 22px;
min-height: 38px;
padding: 10px 80px 10px 5px;
margin: 5px 0;
text-align: right;
direction: rtl;
border-radius: 4px;
}
.info {
background: #fff url('https://cdn1.iconfinder.com/data/icons/meBaze-Freebies/64/info-bug.png') no-repeat right;
color: #222;
}
</style>
<div class="info">تم تصميم هذا القالب بواسطة عبدالله الحربي , من مدونة حلول بلوجر , والتي تهتم وتختص في مجال بلوجر والويب بشكل عام . <a href='http://blog.7lolblogger.com'>مدونة حلول بلوجر</a>
</div>
: جعلت صندوق المشاركات يستوعب لاعلان من ادسنس او حسوب بمقاس :
- عرض " 728px
- طول " 90px
9 : ازرار نشر المشاركة تعمل اتوماتيكيا داخل التدوينة سواء في الصفحة الرئيسيه او داخلها , ايضا مشاركات ذات صلة تعمل اوتوماتيكا داخل التدوينة.
10 : لا تقم بتفعيل وصف المدونة .
هذه اهم التعديلات والنصائح .
** ايضا احب ان انبه ان حقوق القالب محفوظة وفي حال تغيرها فان القالب لن يعمل معك .
** ولا احلل من يستخدم القالب فيما يغضب الله.
ارحب باستفساراتكم واسألتكم.
في الاخير اتمنى منكم نشر القالب.
التحميل :
عنوان التدوينة:
قالب بريك شبيه قالب sahifa من تصميمي
تقييم : 10 من 10 مرتكز على 24 تقييم.
المدير |زياد الزعبي
تقييم : 10 من 10 مرتكز على 24 تقييم.
المدير |زياد الزعبي
عدد المشاهدات :
Zied Zaabi
زياد الزعبي : من تونس, اهتمامي وحبي للتدوين هو ما جعلني أستمر ليس فقط لتقديم المواضيع بل أيضا لمساعدة الأشخاص المبتدئين ، كما كنت سابقا إلا أني لم أجد من يساعدني ! مع ذلك كافحت وواضبت على ما أحبه من عمل لأصل إلى ما أريده ، ليس كمستقبل لكن كهدف حققته ,زياد ويب



* بإمكانك إدراج الأكواد الغير قابلة لنشر بتحويله عبر محول الأكواد
لتصلك إشعارات ردود هذا الموضوع على البريد الإلكترونى أضف علامة بالمربع بجوار كلمة "إعلامى"
محول الأكوادعبر عن تعليقكاترك بصمتك